How To Make Your Blogger Blog Site Mobile Friendly?
Do you know if your online visitors are reading your blog posts? One sure way to drive away online visitors is not to show up the way they expect you to when they want you to.
3 seconds is too long
Today many online users are surfing the net with mobile devices and they want your site to load “now”.
We have inherited the ADHD culture and people expect everything to be instant.
If you are a doctor who blogs whether it is about your specialty area or of a hobby, you want to make sure that your content is showing up well on mobile devices.
Why? Simply because more people are consuming your content through mobile devices, smart phones, tablets and eReaders.
Gen Y or Baby Boomers?
Let’s step back for a moment. Who is your target audience? Who are you writing for?
Fellow doctors? New Gen Y Residents and Interns? Seasoned MDs, Fellows, Academicians and Professors (aka baby boomers with thick glasses maybe)?
How many of these are rushing around in their daily job? And when do you think they get a chance to check email or catch up on some articles?
I am picturing residents, interns and those on call and in the ERs. They get to check mails and catch up on surfing when they are waiting in line for their sandwich or when they are catching a few moments of rest at the couch – using their mobile phones.
Your blog posts need to show up fast and fit the little mobile screen with big enough fonts. Your readers eyes are too tired from lack of sleep and hours of documentation to want to squint to make sense of those dancing words.
Here’s the statistics.
90 % of so-called Generation Y users said they use their mobile phones more than desktop or laptop computers to access the Internet and 19% of tablet owners are over 55 by Q2 2011.
So you need to make your blog site mobile friendly
Wordpress.com (not the self hosted ones on WordPress.org) as well as Tumblr and Posterous have default mobile friendly themes when accessed via mobile phones.
In this post, I outline steps you can use to “mobify” your Blogger blogspot sites. Nothing technical, it’s basically going to the right place to activate the mobile friendly theme.
So when you are ready, follow these simple steps.
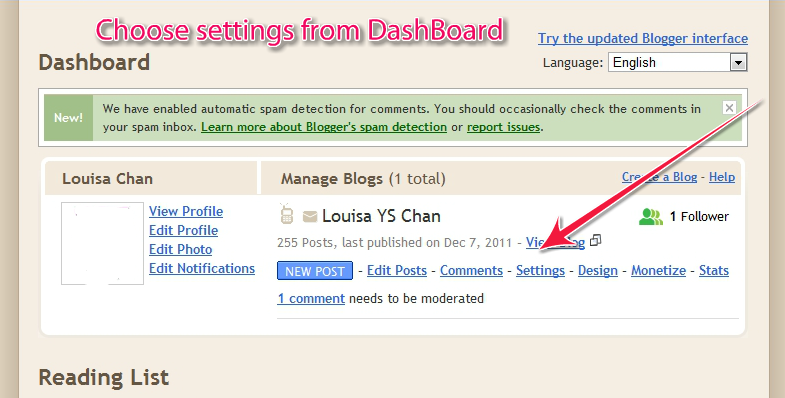
strong>Step 1:Log into your Blogspot Dashboard and choose “Settings”.

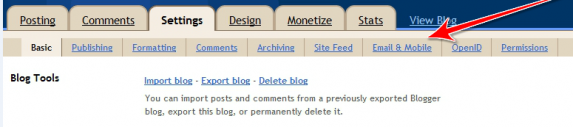
Step 2:From Settings, choose “Email & Mobile”

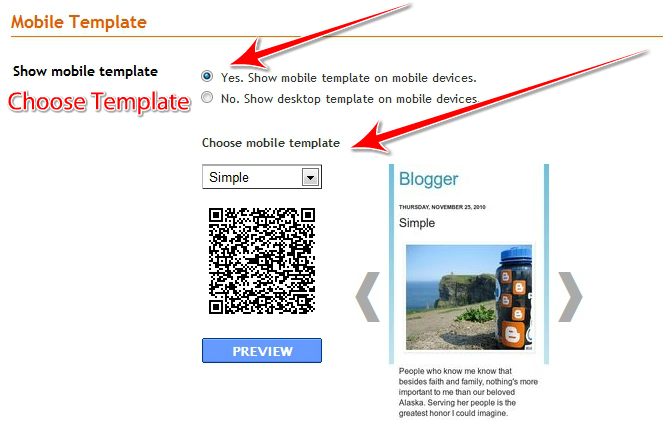
Step 3: Here, choose “Yes” to show mobile template. You can choose from a few themes and preview them before you save your settings. And that’s it!

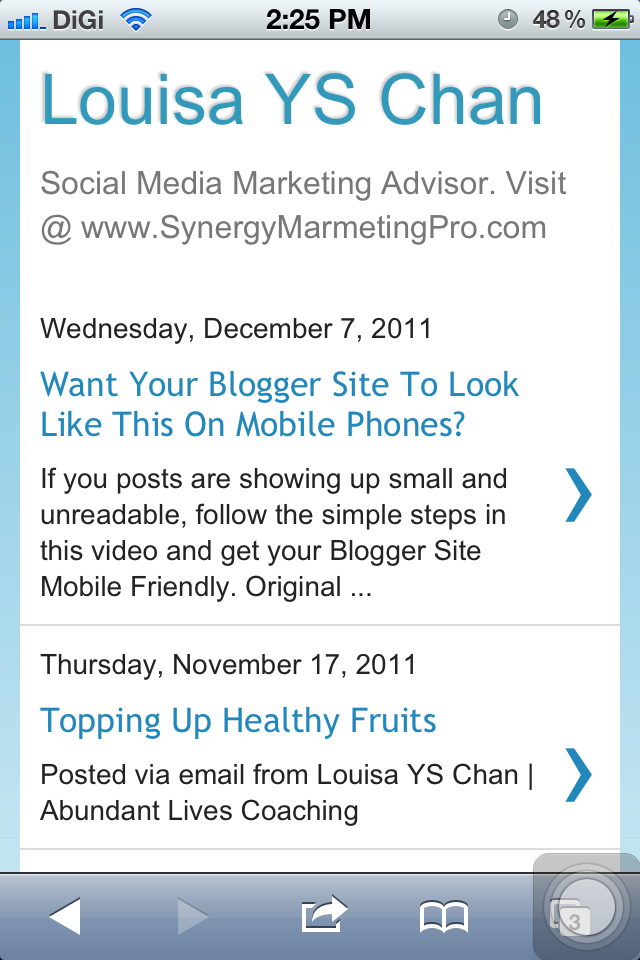
If you now view your Blogger blogspot.com site on your mobile phone, it would look like the diagram on the left below instead of appearing like a tiny squished up version of what you see on your lap top or PC.


See the difference?
Cup of Coffee And The Doctor Who Cares?
Now, there are limitations with using Blogger’s Blogspot; the biggest being that you do not own the content on Blogger site (ie your blogspot.com) and you are not building your own online professional branding.
I would recommend that you explore hosting your own domain for your blog content (like having www.DrWhoCares.com) so your readers will associate your content and expertise with you on your domain instead of seeing www.DrWhoCares.Blogspot.com.
This will cost you a tiny hole in your pocket but not much more than a cup of coffee a day.
But if you are a casual blogger who writes for hobby then your next best bet is to make your blog site mobile friendly and continue to put great stuff on your blog site!
Post first published on Malaysia Medical Resources.
Related post on mobile friendly sites:
How To Make A Mobile Friendly Blogspot Blog Site
How Does Your Website Show Up On iPhones and iPads (Mobile Phones and Tablets)?

Leave a Reply